Redesign
Gift Card Number
The Challenge
Prior to the implementation of gift card redemption on the LCBO website and app, customers faced limitations when attempting to use gift cards for their purchases, particularly when utilizing the online platform. The absence of seamless gift card redemption within the digital payment process created friction and hindered customers from fully utilizing the value of their gift cards during transactions on the website and app.
UX Flow Diagraming
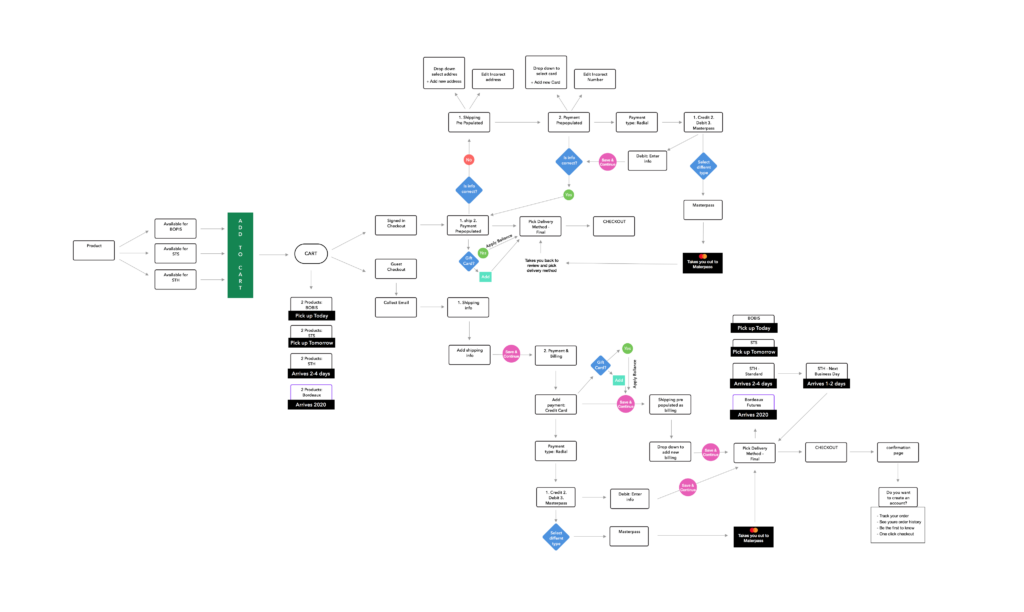
Creating a UX flow diagram is crucial first step in redesigning a checkout flow with Buy Online, Pick Up In Store (BOPIS) and multiple payment methods. It provides a clear visualization of the user journey, help identify pain points and enhance usability. By carefully mapping out each step, I can seamlessly integrate various payment options, BOPIS, gift cards, promo codes, and fulfillment processes, ensuring a more intuitive experience. Additionally, flow diagrams facilitate team collaboration and serve as documentation for future updates, making it easier to implement A/B testing. Ultimately, this approach enhances customer satisfaction and increases conversion rates.

When users cannot recognize a necessary interactivity it leads to incomplete checkouts, increased drop-off rates and frustration as they struggle to proceed without realizing its importance.
A lengthy checkout process with too many steps can overwhelm users, leading to frustration and increased drop-off rates as they abandon their carts in search of a more streamlined experience.
Not offering promo codes or gift cards on an e-commerce website could result in missing out on potential business. Customers seek discounts and flexible payment options that enhance their shopping experience.
User Pain Points
The following screenshot highlights the main pain points and problems identified on the old Cart. Identifying the issues your users face is crucial for improving the site and increasing retention.
Unified Solution
Implementing a multi-tender checkout experience on both web and app platforms, including features for Buy Online, Pick Up In Store (BOPIS) and gift cards, has proven to be a transformative step for the business. This integrated approach not only enhances user satisfaction but also streamlines the purchasing process, making it easier for customers to utilize their preferred payment methods. These metrics highlight the positive impact of a well-designed, multi-tender checkout system on both user experience and business performance.
The implementation of a multi-tender checkout experience led to a remarkable 35% increase in conversion rates, demonstrating that users are more likely to complete their purchases when offered flexible payment options and streamlined processes.
Enhancements to the checkout process resulted in a 25% reduction in cart abandonment rates, indicating that users are finding it easier and more intuitive to complete their transactions without leaving items behind.
The introduction of a multi-tender checkout experience contributed to a 40% increase in overall customer engagement, reflecting greater interaction with the checkout process and higher utilization of features like gift cards and BOPIS.
